アドベントカレンダー 16日目
ユーザーコントロールの背景色ってぱっとしないですよねぇ。
極めて、Excel的で、面白みがない。。。

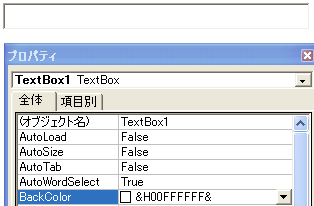
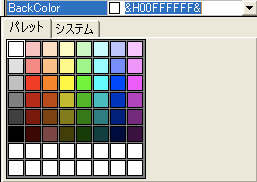
でも、RGBで指定も可能なんでRGBで指定しちゃいましょ。

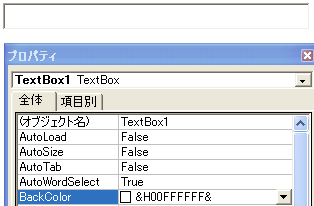
試しに白を指定してみると、上のような結果が得られます。
白はRGB255,255,255を16進数に変換するとFF,FF,FFとなるので
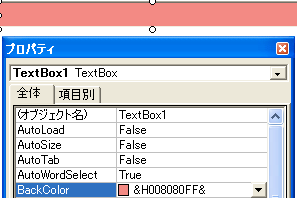
どうやら&H00 と & の間にRGBの値を記載すればよいということのようです。
ただし、左側からBGRの順番で指定する必要があります。
実際にやってみましょう。
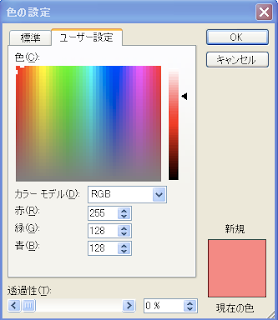
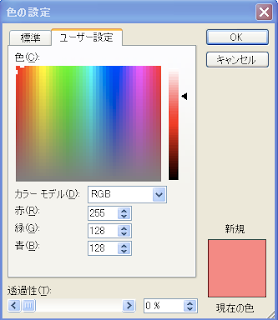
下のような色を指定したい時で考えます。

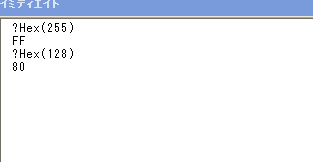
255 と 128ですね。
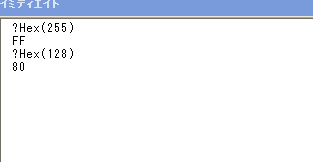
16進数に変換しましょう。
電卓の関数電卓モードで計算するもよいし、
イミディエイトウィンドウで計算するのでもよいですよね。
お好きな方法で計算しちゃってくださいな。

FF と 80ですね。
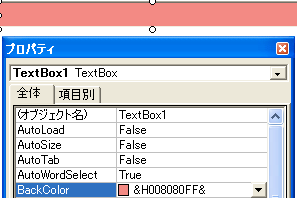
では指定してみます。
B→G→Rの順番で指定するので80→80→FFですね

これでお好きな色が指定できますね。
ユーザーコントロールの背景色ってぱっとしないですよねぇ。
極めて、Excel的で、面白みがない。。。

でも、RGBで指定も可能なんでRGBで指定しちゃいましょ。

試しに白を指定してみると、上のような結果が得られます。
白はRGB255,255,255を16進数に変換するとFF,FF,FFとなるので
どうやら&H00 と & の間にRGBの値を記載すればよいということのようです。
ただし、左側からBGRの順番で指定する必要があります。
実際にやってみましょう。
下のような色を指定したい時で考えます。

255 と 128ですね。
16進数に変換しましょう。
電卓の関数電卓モードで計算するもよいし、
イミディエイトウィンドウで計算するのでもよいですよね。
お好きな方法で計算しちゃってくださいな。

FF と 80ですね。
では指定してみます。
B→G→Rの順番で指定するので80→80→FFですね

これでお好きな色が指定できますね。
0 件のコメント:
コメントを投稿